Project 1: Generative and Algorithmic Exploration

Generative art often involves simple rules that yield complex results. This work is not static but a system that generates new output each time it is invoked, oftentimes reacting to randomization or outside information. Similarly, algorithmic art refers to art that uses a pre-existing set of instructions to generate its content.
In this project you will create a set of pieces that will explore the ideas of repetition and transformation. The use of modularity and repeating patterns as well as filtering and transcoding (describing one form of information with another type of presentation) will provide interesting options for exploration. Instead of sketches that create singular expressions of your code, you should write sketches that generate their result in response to a predefined algorithm or set of instructions. Your code should be responsive to randomization or streams of input.
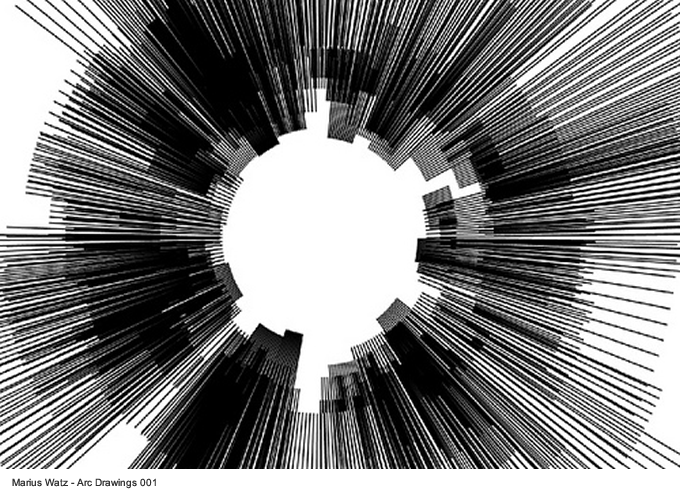
An interesting example that shows how specific code structures or more abstract sets of instructions can be used is seen in Casey Reas' Process Compendium (individual program output is found here). Watch the Process Compendium (Introduction) video below:
Inspiration:
- Generative Art - Computers, Data, & Humanity, PBS Off Book Series
- abandonedart.org
- openprocessing.org ("generative" search)
Requirements
Using Reas’s work as a loose model, formulate a minimum of three rules for your project that explore the ideas of repetition and transformation. You should use the same rules in creating three different interpretations in three different Processing sketches for this project. It is expected that as each Processing sketch is run, it should have a categorically different result than the others.
Choose two of the topic areas outlined below:
- Mathematically-generated motion: trig functions, curves, easing, random, etc
- Interactive type: typography responding to some other factor or input such as mouse movement or color change
- Image processing: use of image sizing, blends, and/or filters on the images in your sketch. These changes should be tied to a form of input. (check out blends, filters, & pixel manipulation in the Processing reference/tutorials)
- Animation: not simple motion but multi-frame animation using an array (see Chapter 11)
Additional requirements:
- Randomization or user input is driving the output in the sketches
- Code must be well commented to demonstrate your understanding & intention
- At least 1 sketch: Mouse input must control some aspect based upon movement or position
- At least 1 sketch: Key input signals change to at least one parameter
- All sketches: Output must be able to be saved as still images (see the
save()andsaveFrame()functions)
Where to Begin?
Start by sketching ideas in your sketchbook about what your rules could be and what output they might generate. Do not think in representative terms of "drawing a face" or "this is a town" but more abstractly in how the forms and shapes might look and/or interact.
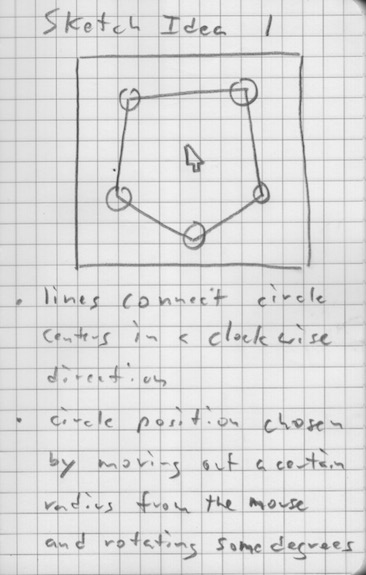
Simple example rule set:
- 2 elements: circles & lines
- behavior 1: lines connect the circles
- behavior 2: mouse position controls circle size
From these rules, one possible idea might be:

This project allows you to take an exploratory approach in creating a visualization or experimental construction. It is a chance to explore areas further than we were able to in class. This will take research on your part using the book, the examples in Processing, and looking at sketches from other web sites such as those listed under "Inspiration" above.
Note: You are not limited to what we have covered so far! More advanced ideas may require looking ahead at the "Objects" & "Arrays" chapters in the book as well as the Processing reference.
Deliverables
Deliverables for Project 1 will be in two stages: prototype & the presentation of finished work.
Prototype
- 3 or more preliminary rules, either in separate PDF or within comments
- At least 1 idea drawing, either within rules PDF or in a separate image file
- 1 prototype Processing sketch demonstrating initial exploration into your rules
Due due: 10/3
Project 1
- 3 or more clearly stated rules, either in separate PDF or within comments
- At least 3 idea drawings, either within rules PDF or in a separate image files
- 3 Processing sketches demonstrating 3 different approaches/realizations of your rules
Due date: 10/12
How to Turn in Your Work
Bring a USB key or external hard drive you can use to transfer a copy of your deliverables onto the lab computer at the front of the room. Your work should be in a subfolder named with your last name in all lowercase ie. wilcox. Copy this folder into a folder with the class name on the Desktop. You should do this at the beginning of class, as soon as you come in.
When turning in Processing sketches, make sure that you include the main folder for each sketch as well as the .pde files and data folder within. You can find these in the default Processing sketchbook location which is usually in your Documents folder named Processing. Also, it is important that the name of the sketch folder match exactly with that of the sketch .pde file aka what you saved the sketch as in Processing.
A good layout might be:
lastname/Rules.pdf
lastname/Idea sketch.jpg
lastname/Sketch1/Sketch1.pde
lastname/Sketch2/Sketch2.pde
lastname/Sketch3/data/puppies.png
lastname/Sketch3/data/kitties.png
lastname/Sketch3/data/Arial.ttf
lastname/Sketch3/Sketch3.pdeThe following is bad. Note the lack of Sketch folders as everything was just dumped into the lastname folder:
lastname/Rules.pdf
lastname/Idea sketch.jpg
lastname/Sketch1.pde
lastname/Sketch2.pde
lastname/data/puppies.png
lastname/data/kitties.png
lastname/data/Arial.ttf
lastname/Sketch3.pde^ This will result in Processing complaining during your presentation when you try to open the sketch files. Embarrassing!